 2018-08-07 09:25:12
2018-08-07 09:25:12
 1824
1824 作为一个UI设计师,平时的图标肯定是不少做的。可以说是UI设计师最基本的技能之一。一个APP中的图标,一定程度上决定了界面的美观度。
有些新手设计师都是凭感觉来用颜色,其实这样并不科学,当然,有些天才就是可以完全凭感觉来配色,那么这篇文章就可以不看了。
我们要知道,UI设计是一门很严谨的科学技术,一个正确的配色会让整个图标更符合这个产品,让客户更好的理解和接受。
我们看到的图一般都分为几种:1、线性图标,2、面型图标,3、线面结合图标,4、异形图标。
图标的可用性的测试一般也是四种:1、可查找性,2、可识别性,3、可预测性,4、美观度。

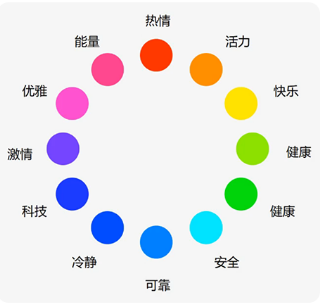
情绪板
色彩对人们的情绪是有很大影响的,在色彩心理学中我们可以了快速的确定一个图标颜色的定色。
那么具体要怎么去使用情绪板呢?
1、确定原生关键词
2、确定衍生关键词
3、搜集图片,建立素材库
4、情绪板分析
用户画像
锁定用户人群的年龄,性别,兴趣爱好等基本信息。
比如某个产品的用户群体是年轻女性。那么图标的色系就要偏粉嫩,明度和饱和度都要高一些,而如果产品目标都是中年人,且走中高端路线,那么就应该把图标颜色尽量降低饱和度。
品牌调性
品牌的调性是非常重要的,一个品牌定位是什么风格,图标的配色就要相对一致。
遵循这些规律,一个图标的配色就非常轻松的完成了。
咨询热线
010-85377344
135-21581588
微信客服

QQ客服
3026106565 点击咨询