 2018-05-30 09:16:47
2018-05-30 09:16:47
 1052
1052 UI设计师经常要用到的一个设计方法就是临摹,但是很多工作了很久的设计师都不知道自己为什么要去临摹,也没有找到一个有效的方法去临摹或者说根本不会临摹。那么我们就来谈一谈为什么要临摹及临摹的一些需要注意的方式方法吧。
怎么选择临摹的作品能才是最佳的?
我们在临摹UI设计稿的时候不能只是临摹UI设计师的概念稿,因为UI设计师在做概念稿的时候更多的都是注重视觉效果,形式上也比较死板和过于主观。那么我们就应该在临摹那些概念稿的同事也去多多的看看线上的效果,尤其是大的公司的线上APP设计。
1. 要追赶,紧跟,引领流行的设计。去临摹最新的版本可以让你更加了解用户操作习惯和现在的流行趋势。
2. 注意UI设计的细节,因为大家都知道一句话叫做细节决定成败。比如图标的线条粗细和圆角角度等,一定是统一的。
3. 大公司的UI界面还原度是最高的,所以要临摹大公司的UI设计会和设计师的原稿最像,不会造成UI设计稿和线上出现很大偏差的问题
做出重现原设计师规划的临摹
在我们去临摹一款APP的UI设计的时候,一定要考虑当时设计师为什么要这么做,为什么要用这么大的字体,为什么要用这样的配图,为什么要留出这么多的间距等等一系列策划。我们叫这个方式为决策重现式。
1. 图片的尺寸的规律中的潜在需求
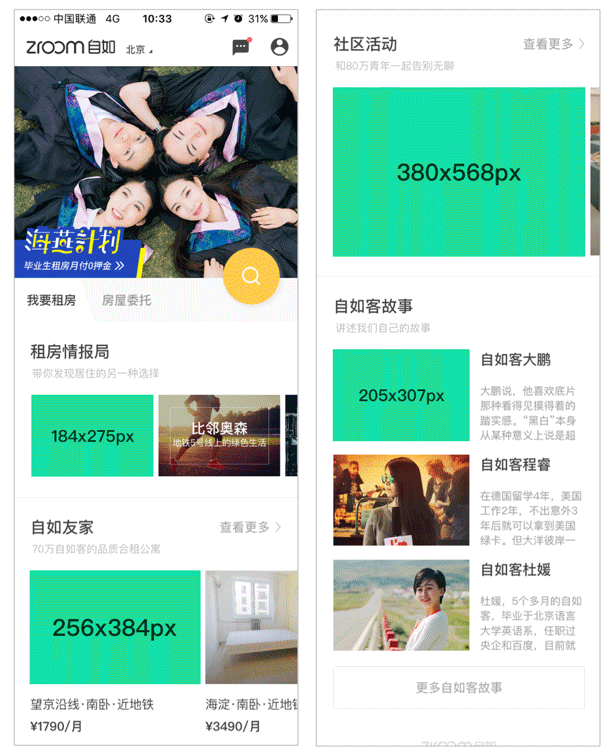
例如自如APP中的图片,除了BANNER以外的其他图片,虽然都有大有小尺寸都不同,但是所有的图片的比例都是一样的,长宽比例一样让我们可以猜想设计师是不是因为为了节约未来的维护成本,减少做图及上传图片的次数而这么设计的。

2. 字体的标准和规则也是表现信息重要程度的标准和规则
线上很多的APP设计标准大多的字体大小是双数,而不同大小的字体相差几乎都是4的倍数,比如下面的有道云笔记的标题为34px而内容的标题是26px。还有豆瓣的标题为38px而内容的字体大小是26px。除了这些以外,越小的字越不重要,比如时间,比如来源与阅读量等等。

针对自己的实际需求强化练习自己的薄弱环节
比如在作图的时候经常会用到的投影效果就不只是PS自带的阴影展现形式,还有很多其他的好看的阴影效果,比如阴影的透明度,阴影的大小及扩散值等等。
总结
临摹是一个非常方便的学习方法,但是我们临摹过程中一定要想办法把临摹出来的设计思想运用到自己的设计稿中成为自己的东西,而不是完全去参考别人的数值颜色等等,那样只能叫做抄袭,不叫临摹。我们一定要放平心态,把临摹当成是一个学习方法,重视他的学习作用。我们会从中得到很多的灵感和更多的设计技巧和规范。
咨询热线
010-85377344
135-21581588
微信客服

QQ客服
3026106565 点击咨询