 2018-10-19 10:38:45
2018-10-19 10:38:45
 1010
1010 中联科技最近研究了下APP的引流方法,也参考了很多不同的web、wab站等,因为我们自己的app如今遇上了一些瓶颈,如何进行用户量的提升是目前的很大问题,所以想要在别的端能吸引流量来,真正的留住用户。不废话了,开始吧。
通过视觉去吸引用户的眼球,在众多页面布局中抓住用户的注意力,然后引导其进行下载。但是,光视觉的效果,只能起到让用户发现这个操作,真正引导其进行行动的,还是文案是否让用户去理解和操作,以及是否真正符合用户的心理模型和期待、需求等。
就好比说,一个灵感收集类的网站,想让用户去下载他们的app,于是采用了特别吸引用户的视觉效果,但文案仅仅写着,“来下载我们的app吧”。用户会想什么呢?我既然可以在web上看,为什么还要来app呢?于是忽视,那么这个漏斗就断了。如果多结合用户使用app时的场景需求,以及从运营角度来抓取用户的需求,如送礼、红包等优惠。
以下是几个比较常用的栗子,可以用来参考。
弹窗类:此方法的优先级较高,且有一定的强制性作用在其中,无论你看或不看,多少都会扫到几眼。这个时候视觉再结合用户心理模型,符合用户期望中的需求,那么这个行为的效果应该是最强的吧。但有个弊端,需要谨慎,此方法虽有效,但是会中断用户的行为操作,如果是用户本身不感兴趣的弹窗,就会引起用户的反感。所以建议谨慎使用或少用。

导航类:这个为很多网站都在使用的,且效果也蛮好,最少通过我们网站之前的效果来看,导航处的效果算是页面中所有位置中点击量最高的(虽然现在被下了),但导航类的也分为,突出型和弱化型,比如有的放在左边,优先级的话便大于放在右边的位置,这个要结合产品对于app的重视程度来拟定了。


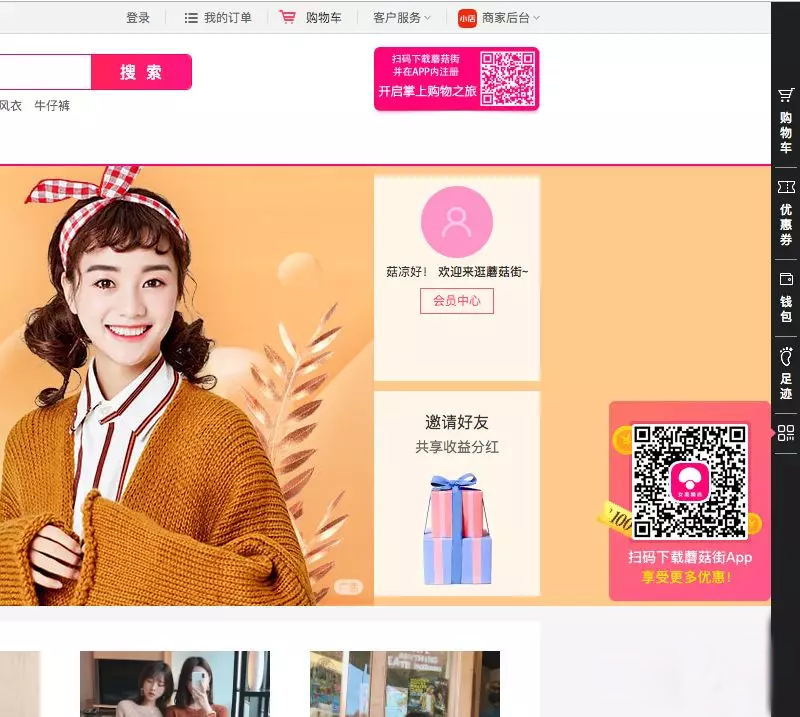
二维码外置类:此类用于电商类网站较多,且与侧边栏同用,方便下载,再加上运营类文案的的吸引强,能够很快抓住用户的眼球,且无需点击或鼠标移动,便可直接拿出手机扫码。对于用户的操作行为是最为精简的。唯一需要注意的是,在二维码周围的空间尽量要保持留白,使得二维码能直接被用户所看见,如果在比较杂乱的网站上,那么加上二维码,也很难被发现,除非二维码放的足够的大,但空间利用率就会降低很多。


与功能结合类:这个在wab端较多,但今天主要还是说web端为主。在web端几乎很少会实现将功能或内容简化,强制性的让你去下载app。所以只能在有限的条件下,去创造条件。于是,在主要功能任务环节,都加入app下载的展示,如在购物环节时,在商品评价或详情周围,显示用手机购买。在视频类网站,用户观看时,提供用手机去观看的入口。这些都是利用了一定的用户使用场景和需求来设计,不能在所有功能上都加,否则就是画蛇添足了。
悬浮类:这个和二维码放置有点类似,就是必须在界面没有很杂乱的地方悬浮窗口。有放在底部的,也有放在左下角的等,但都需要谨慎使用,除非像app下载需求优先级较高的情况下,否则影响整体布局以及功能的使用,得不偿失。优点是可以一直悬浮,且运营效果加分,只是从产品角度来说,尽量不要影响主界面。

目前app确实处于急需用户量的情况下,但并没有得到某些人的允许,不允许我们做二维码外置,这也是自己的遗憾,不过想了想,现今的网页布局也比较杂乱,就算放了又如何?叹气,于是再另寻他法,除了样式上,找到真正能吸引用户去下载的点,或许才是最为关键的。
咨询热线
010-85377344
135-21581588
微信客服

QQ客服
3026106565 点击咨询