 2018-05-17 09:54:17
2018-05-17 09:54:17
 1774
1774
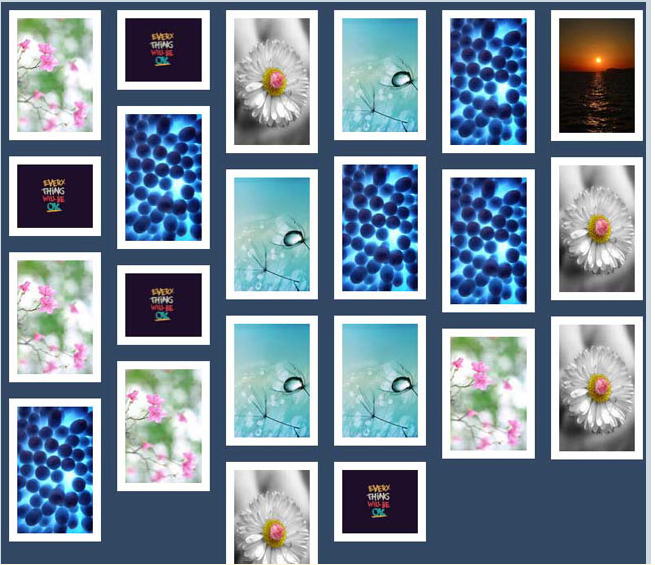
瀑布流的布局核心是基于网格的一个布局,而且高度是根据其中内容的而变化的,呈堆栈形式排列。

实现方法:首先在父级样CSS样式里加入:column-count: 2; column-gap: 0;column-count 为列数; column-gap 为每列间隔距离; column-rule 为间隔边线大小; column-width 为每列宽度; 当只设置 column-width 时,浏览器窗口小于一列宽度时,列中内容自动隐藏; 当只设置 column-count 时,平均计算每列宽度,列内内容超出则隐藏; 都设了 column-count 和column-width,浏览器会根据 count 计算宽度和 width 比较,取大的那个值作为每列宽度,然后当窗口缩小时,width 的值为每列最小宽度。这边其实很简单,简易自己尝试下。在CSS中有一个break-inside属性,这个属性也是实现瀑布流布局最关键的属性,为了控制文本块分解成单独的列,这样一个CSS实现瀑布流的方法就实现了。
咨询热线
135-21581588
132-61107572
微信客服

QQ客服
3026106565 点击咨询